A pesquisa com os usuários é essencial para entender suas necessidades, comportamentos e preferências. Imagine que estamos desenvolvendo um aplicativo de delivery de comida. Sem conhecer os gostos dos usuários, suas preferências alimentares e suas dificuldades na hora de fazer um pedido, como poderíamos criar uma interface que realmente atenda às suas expectativas? É aí que entra a pesquisa, nos ajudando a coletar informações valiosas para o design.
Existem diversas maneiras de realizar pesquisa com os usuários. Podemos usar questionários, entrevistas ou observações para coletar dados. Por exemplo, ao criar um aplicativo de planejamento de viagens, podemos enviar questionários para os usuários para entender suas preferências de destino, orçamento e estilo de viagem. As entrevistas nos permitem aprofundar ainda mais, conversando diretamente com os usuários e compreendendo suas necessidades de forma detalhada. E as observações são ótimas para entender como os usuários realmente interagem com um sistema, como quando observamos como as pessoas utilizam um aplicativo de transporte público.
Mas como fazer isso de maneira eficaz? Primeiro, é importante definir claramente os objetivos da pesquisa e as questões que queremos responder. Em seguida, selecionamos a metodologia mais adequada para cada caso. Se queremos entender as opiniões de um grande grupo de usuários, um questionário online pode ser uma boa opção. Se queremos explorar profundamente as experiências dos usuários, as entrevistas são mais indicadas. E, claro, devemos sempre garantir a ética na pesquisa, obtendo o consentimento dos participantes e mantendo a privacidade das informações coletadas.
Levantando e Analisando Requisitos de Usuário
Um requisito, o que é? Um tratado sobre o produto ou sistema pretendido, especificando o que é esperado dele, ou como ele irá desempenhar essa tarefa. Por exemplo, um requisito para um app de smartwatch pode ser carregar um mapa em menos de um segundo. Outro, talvez menos importante, é que o app precisa ter apelo com os adolescentes. A atividade de elicitação de requisitos já é velha conhecida da engenharia de software. Nela, a equipe identifica, esclarece e captura os requisitos. Não menos importante, nessa atividade são identificados os critérios pelos quais serão avaliadas as entregas posteriores. Com o tempo, evoluímos o conhecimento acerca dessa atividade; a forma como devemos desempenhá-la mudou de algo como a prescrição de uma receita no início de um projeto para uma atividade essencialmente iterativa, em ciclos de feedback cada vez mais curtos, com entregas periódicas graduais que vão auxiliando usuários e desenvolvedores a compreender o que é preciso ser feito.
Mas, qual a diferença nessa atividade quando falamos de design UI/UX? Os métodos de coleta mudam um pouco, pois o foco no usuário é mais intenso. Além disso, os critérios de aceitação enfatizam usabilidade e experiência de usuário, no lugar das funcionalidades esperadas. Se estamos com foco no design centrado no usuário (UCD), a gestão desses requisitos acaba se tornando essencial para o sucesso do projeto como um todo.
Talvez a forma mais usada de representar requisitos dentro de equipes de software é a estória de usuário (user story - US). Uma US representa um pequeno pedaço de valor a ser entregue pelo sistema para o usuário; de fato, uma unidade normalmente desenvolvida dentro de um sprint. Um formato padrão para US:
Como uma (papel), quero (comportamento) para que eu (benefício)
Exemplos de um aplicativo de organização de viagens:
- Como um viajante, quero favoritar algumas companhias aéreas nas minhas viagens, para que eu possa coletar mais milhagem.
- Como um agente de viagem, quero visualizar com ênfase minhas taxas especiais de desconto, para que eu possa oferecer ao cliente valores competitivos.
Uma US acaba sendo uma unidade de gestão de projeto, pois inclui informações de priorização, critérios de teste e estimativa.
O estudo de Engenharia de Software define um conjunto razoável de tipos de requisitos, o que facilita sua identificação (funcionais, não-funcionais, etc.). No entanto, para o design UI/UX, vamos enfatizar apenas dois deles: requisitos de características de usuários e metas de usabilidade/experiência de usuário.
Requisitos de Características de usuário capturam os atributos chave do grupo de usuários alvo, tais como capacidades e aptidões, além de sua base educacional, preferências, circunstâncias pessoais, incluindo limitações físicas ou mentais. Mais ainda, usuários podem ser iniciantes, experientes, ou então casuais ou frequentes, o que afeta a forma como a interação será projetada. Por exemplo, usuários iniciantes devem preferir um direcionamento passo-a-passo; já um experiente pode preferir uma interação flexível, com maior poder de controle. A coleção de características para um usuário típico chama-se perfil (profile) de usuário. Qualquer sistema pode incluir vários perfis de usuário.
Metas de usabilidade/experiência de usuário acabam sendo o tipo de requisito mais importante para o design de UI/UX. Aqui, métricas objetivas podem ser usadas para definir critérios de aceitação para uma determinada funcionalidade (algo como o usuário deve realizar certa tarefa dentro de um limite de tempo, ou com um baixo número de cliques mínimo). No entanto, critérios qualitativos podem ser usados, mesmo que sejam mais difíceis de coletar. Imagine aí, como saber se uma forma de interação está agradando? Se está deixando as pessoas mais produtivas, ou menos frustradas?
A partir de agora, vamos discutir os métodos usados comumente em equipes de design para coletar esses requisitos, além dos principais artefatos produzidos dentro desta atividade.
Técnicas de Coleta
De cara, em toda referência que se encontra sobre o tema, vamos achar três formas básicas de coleta de informações sobre usuários: entrevistas, observação e questionários.
Para qualquer atividade como essas, é preciso identificar participantes. Os objetivos definidos para um determinado projeto devem indicar os tipos de pessoa a partir das quais coletaremos dados. Para projetos de maior alcance, provavelmente será preciso definir uma amostra representativa da população-alvo. Para entrevistas ou observações, o número de pessoas estudadas depende da possível saturação da informação (quando nada de novo aparece, a fase de entrevistas pode ser encerrada).
Qualquer relacionamento com as pessoas precisa ser profissional, a ponto de exigir algum tipo de termo de consentimento. Normalmente, são usados padrões para cada tipo de estudo. Um formulário de consentimento informado é feito para proteger os interesses de ambos, pesquisador e pessoa estudada.
É muito comum nesse contexto usar de triangulação, que se refere à investigação de um fenômeno a partir de duas ou mais perspectivas, em que dados advém de fontes diversas. Isso permite validar os resultados de alguma investigação ao apontar resultados similares a partir de perspectivas diferentes, ou até suprir limitações de um método específico. Por exemplo, questionários podem ser ótimos em relatar situações gerais a partir de números, mas a razão por que aqueles resultados acontecem só pode ser investigada através de entrevistas.
Independente do método de coleta, o registro de dados pode se dar de várias formas, para que possamos analisar e compartilhar resultados. As mais comuns? notas escritas, fotografias, áudio ou vídeo. Por exemplo, entrevistas podem ser gravadas como áudio para análise posterior, e fotografias do momento da entrevista podem lembrar quem pesquisa do contexto da discussão.
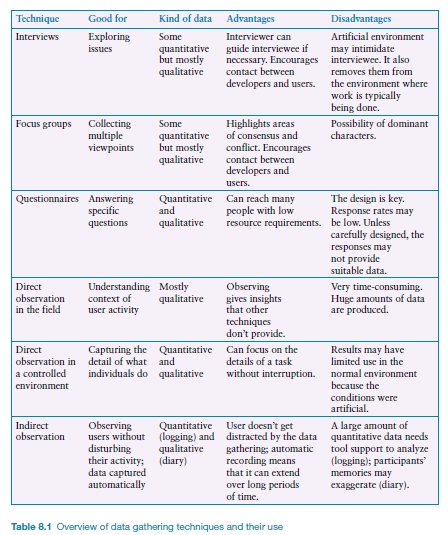
A figura abaixo resume as principais técnicas usadas para a descoberta de requisitos.

Entrevistas podem ser estruturadas ou não, dependendo do grau de formalização de um roteiro pré-estabelecido (obrigatório para as primeiras). O mais comum é que as entrevistas sejam semiestruturadas, que inclui um roteiro apenas para que sejam cobertos os principais tópicos, permitindo a exploração livre dos comos e porquês de cada uma das respostas.
Um exemplo:
Quais sites você visita mais vezes por dia?
- Vários, mas o principal é o hottestmusic.com Por quê?
- Gosto do layout do site Me descreve um pouco do layout do site
- (Silêncio, por um tempo) … Descreve o layout… Algo mais que seja interessante, sobre o site?
- Animações, … Haveria mais alguma razão para você visitar esse site tantas vezes, algo ainda não mencionado?
Algumas diretrizes para preparar um roteiro de entrevista:
- Perguntas longas ou compostas podem ser confusas ou difíceis de lembrar; quebrar em questões menores.
- Entrevistados provavelmente ignoram jargões da área ou linguagem complexa.
- Questões devem ser neutras, não devem indicar uma resposta esperada ou correta.
Uma sessão de entrevista precisa combinar descontração e conforto com algum grau de formalidade. Uma boa estrutura:
- Uma introdução da pesquisadora e a razão da pesquisa, assegurando salvaguardas éticas e pedindo autorização para gravação.
- Um início mais informal, com perguntas menos “ameaçadoras”.
- Um seção principal, com questões do roteiro, tentando o máximo de naturalidade, para que o entrevistado sinta-se acolhido e confortável.
- Questões mais simples para aliviar.
- Fechamento, com agradecimento, desligando gravação e fechando cadernos de nota ou computadores.
Por sua vez, a observação é uma técnica potencialmente aplicada em qualquer fase do desenvolvimento de um produto ou sistema. Talvez cedo, antes de qualquer design, ou até depois de entregas, para avaliação dos protótipos. Usuários podem ser observados diretamente pela pesquisadora enquanto realizam atividades, ou indiretamente através de gravações, logs e documentos produzidos. Eles podem ser observados tanto em ambientes reais ou controlados.
Para observação direta de ambientes de trabalho, por exemplo, podemos usar um framework para basear nosso trabalho. Esse, proposto por Robson e McCarten (2016), encoraja prestar atenção ao contexto da atividade:
- Espaço
- Atores
- Atividades
- Objetos
- Ações
- Eventos
- Tempo
- Objetivos
- Sentimentos
Um observador pode ser totalmente passivo, uma “mosca na parede”, sem interagir com o ambiente. Por outro lado, podemos ter o observador participante, tornando-se um membro do grupo observado. Esse último pode ser meio difícil, pois o pesquisador precisa ter as habilidades exigidas para participar de um grupo dentro de um determinado trabalho. Estudos de observação são chamados muitas vezes de etnografia, método originário das ciências sociais; essa nomenclatura é adequada para observações sem qualquer planejamento ou direcionamento prévio.
Se a observação é realizada em ambientes controlados, como em um laboratório, por exemplo, usa-se muito o protocolo de Think-aloud. Um dos problemas da observação pura e simples é não saber o que o usuário está pensando. Em um ambiente controlado, podemos solicitar que usuários transmitam, em voz alta, aquilo que estão pensando enquanto usam uma interface.
Um método de observação citado frequentemente no design de UI/UX é a investigação contextual (Contextual inquiry); um passo além da pura entrevista, ela envolve observar pessoas no seu contexto natural enquanto perguntas são feitas pelo pesquisador para completar as lacunas de informação. Nessa investigação, o pesquisador observa como participantes realizam certas tarefas enquanto os faz descrever o que estão fazendo durante a interação com o produto; ou seja, um tipo de Think-aloud.
Entre os itens de informação que podem ser coletados durante esse processo:
- O que os ajuda, o que os atrapalha
- Por que eles fazem as tarefas? Como eles fazem as tarefas?
- Com quem eles interagem? Quais são as ferramentas usadas?
- Hacks, atalhos, gambiarras?
- Aprender sobre o que as pessoas não usam, ou não fazem.
As vantagens: dados confiáveis, observação bem objetivo, conhecimento tácito, Muitos detalhes em contexto, participante é o expert, versátil e flexível, envolvimento dos interessados. Já como desvantagens: muito custoso, logística, demora para analisar e interpretar.
Na preparação: saber seus objetivos e perguntas de pesquisa, usar NDA, definir time (moderador, anotador, mídia), definir regras no campo, planejamento do dia, semana, mês, participantes ficam informados. E na condução: tentar diminui viés de observação, deixar confortável; observar e fazer perguntas, perguntar razões e procedimentos, fazer entrevista de wrap-up; cabeça aberta, tirar fotos, respeitar o espaço, e evitar fotos de crianças.
Artefatos
Além das USs serem artefatos importantes também para o design de UI/UX, vamos discutir alguns artefatos de requisitos específicos para esta atividade.
Mapa de Empatia
O Mapa de Empatia é usado para aprofundar a compreensão das motivações, necessidades e emoções dos usuários. Esse instrumento permite que as equipes de design e desenvolvimento se coloquem no lugar do usuário, criando empatia e insights mais profundos que direcionam o processo de UCD.
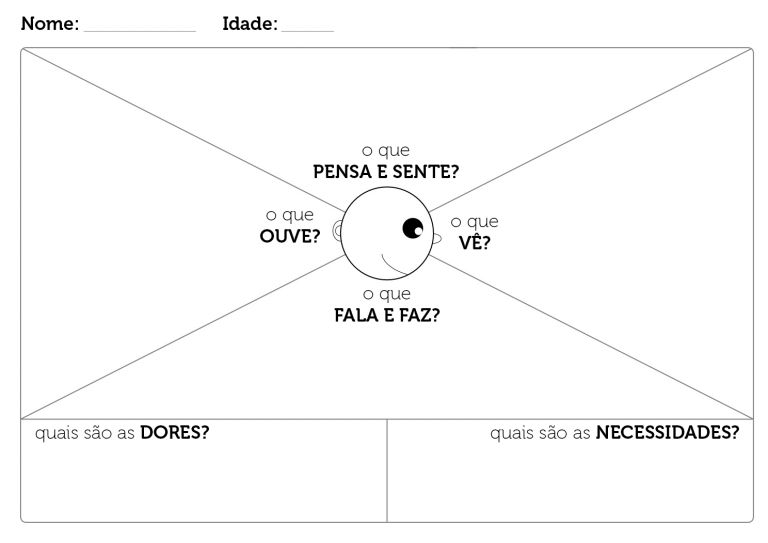
O Mapa de Empatia é dividido em seis seções essenciais, cada uma abordando uma dimensão específica da experiência do usuário. Isso inclui: o que o usuário vê, ouve, pensa e sente, bem como o que diz e faz. Essas seções combinam-se para formar um quadro completo das características e do estado emocional do usuário durante a interação com o produto ou serviço. Abaixo, o modelo visual de uma Mapa de Empatia:

Em cada seção, os pesquisadores designers fazem um conjunto de perguntas:
QUAIS SÃO SUAS DORES?
- Qual é o principal problema que sua persona busca resolver?
- Quais são suas principais queixas e reclamações?
- Qual o maior obstáculo que essa pessoa enfrenta para conseguir o que deseja?
QUAIS SÃO AS SUAS NECESSIDADES?
- Onde seu usuário quer chegar?
- Qual seria a melhor solução para sanar os problemas do seu usuário?
- O que é sucesso para o usuário?
O QUE PENSA E SENTE?
- Quais são suas crenças?
- Quais são os possíveis pensamentos e preocupações? E como isso influencia o comportamento?
- Por que está feliz ou infeliz?
- Quais pensamentos podem influenciar seu comportamento?
- Quais os sentimentos ao comprar? E a resolver determinado problema?
- Quais são os medos?
O QUE FALA E FAZ?
- Quais ações e comportamentos mais frequentes?
- É uma pessoa que tem rotina?
- Ela se preocupa com estética? Ela vai à academia? Ela compra roupa com que frequência? Quais seus hábitos?
- É uma pessoa que compra muito ou é mais poupadora?
- É uma pessoa mais conversadora ou que gosta de assumir riscos?
- O que essa pessoa faz no tempo livre?
- Quais assuntos mais o interessam?
- O cliente saberá o que fazer com o seu produto quando tiver contato com ele?
O QUE VÊ?
- Quais são os meios de comunicação que informam essa pessoa?
- O que ela enxerga quando está procurando por um produto ou serviço?
- O que está à sua volta que pode influenciar o processo?
- Quais os tipos de filme ela assiste? Ela assina algum streaming?
- Com que frequência ela se informa?
- O que ele vê no seu meio profissional?
O QUE OUVE?
- O que as pessoas que se relacionam com o cliente dizem para ele?
- Quais os canais de comunicação sua persona tem o costume de utilizar?
- Quem o influencia a ponto de dizer o que ele realmente vai ouvir?
- Quem são seus ídolos?
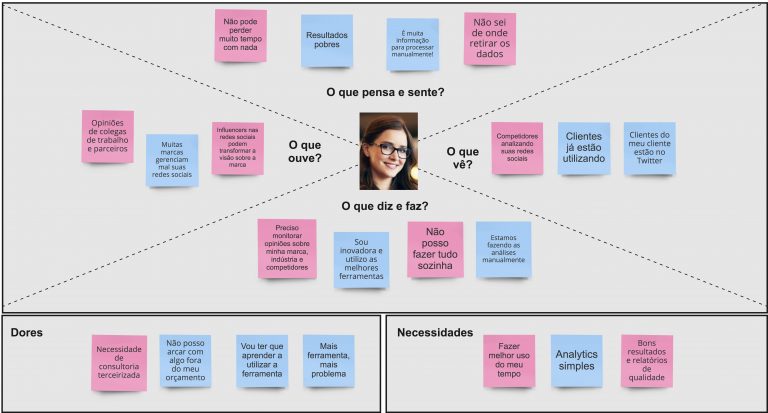
Abaixo, observe um exemplo (fonte: Sebrae) de um mapa de empatia pronto, para uma persona que busca vender produtos saudáveis.

Perfil de Usuário e Personas
Quanto mais designers de UI/UX sabem sobre características específicas de usuários, melhor serão suas decisões de design. Alternativas de design de UI/UX podem otimizar o desempenho de alguns tipos de usuário, mas atrasar outros (lembre-se do exemplo das UIs usadas tanto por iniciantes quanto por experts). Outros exemplos: sites para audiências mais visuais, como fotógrafos, provavelmente terão mais sucesso se apresentar informação chave usando gráficos, em vez de texto.
Abaixo, um check-list simplificado para a classificação de grupos de usuários:
-
Limitações físicas ou cognitivas
-
Habilidade com o computador: altamente técnico, moderado, ou nenhuma experiência.
-
Nível de experiência com o sistema
-
Nível de conhecimento da tarefa
-
Nível de experiência com sistemas similares
-
Nível educacional
-
Nível de leitura e escrita
-
Idioma nativo
-
Tipo de uso do sistema: obrigatório, opcional
-
Frequência de uso: contínuo, esporádico, uma vez apenas
-
Importância da tarefa
-
Nível de repetição da tarefa
-
Comunicação exigida
-
Tipo de treinamento necessário
-
Taxa de troca de pessoas
-
Categoria profissional
-
Atitude em relação ao sistema: positiva, neutra, negativa
-
Níveis de motivação/paciência
-
Níveis de estresse durante a tarefa
-
Gênero e idade
-
Características físicas, como destro ou canhoto
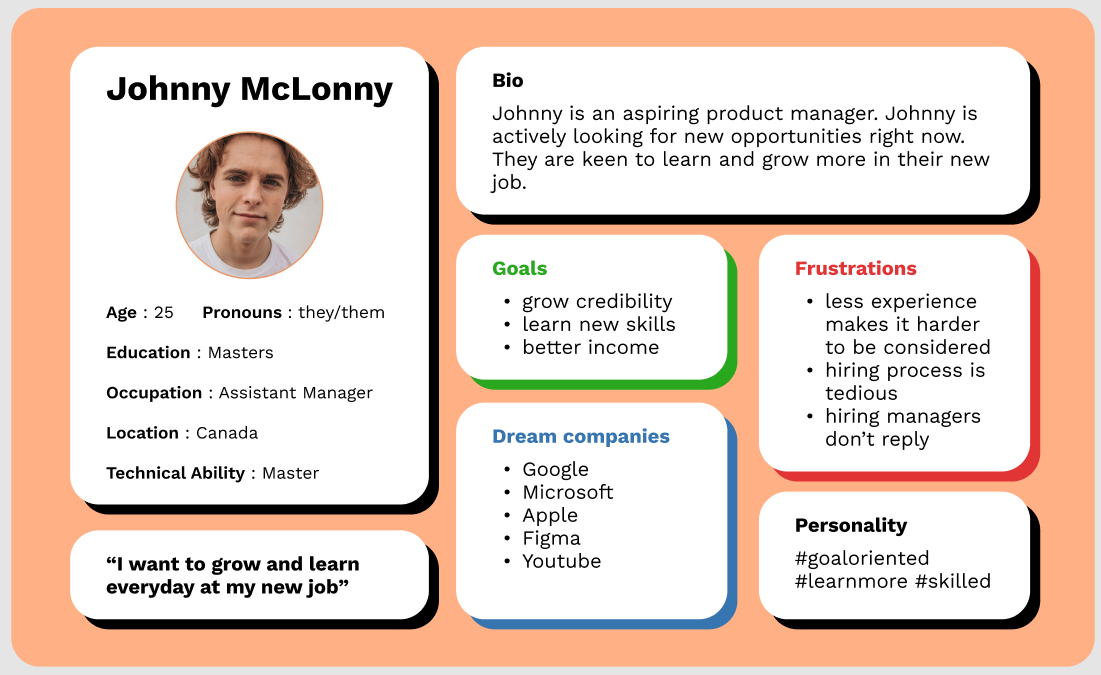
Um artefato comumente produzido durante a definição do perfil do usuário é a Persona. Personas são um retrato do público-alvo que destaca dados demográficos, comportamentos, necessidades e motivações através da criação de um personagem ficcional baseado em insights extraídos de pesquisa. Personas fazem com que os designers e desenvolvedores criem empatia com os consumidores durante o processo de design. Descrevem pessoas específicas ficcionais, mas é um retrato bastante realista.
Uma persona representa a síntese de um número de usuários reais que se envolveu na coleta de dados, e é baseada em um conjunto de perfis de usuários. Inclui descrição de seus objetivos, seu comportamento, atitudes, atividades e ambiente.
Exemplo:

Jornada do usuário
O artefato da Jornada do Usuário (User Journey) oferece uma representação visual e narrativa das interações e emoções de um usuário ao longo de sua interação com um produto ou serviço. Essa ferramenta valiosa permite que as equipes de design compreendam profundamente as etapas pelas quais um usuário passa, desde o primeiro contato até a conclusão de uma tarefa ou objetivo. Cada ponto de contato é identificado e analisado, desde a conscientização inicial até a avaliação, adoção e, finalmente, a fidelidade. Isso permite que os designers e pesquisadores compreendam os pontos fortes e as deficiências do design, bem como oportunidades para aprimorar a experiência. A jornada do usuário na pesquisa de UX capacita as equipes a identificar pontos problemáticos, pontos de atrito e oportunidades de inovação.
Um cenário é uma descrição narrativa informal, mostrando atividades e tarefas humanas, num formato de storytelling, permitindo a exploração e discussão de contextos, necessidades e requisitos. Provavelmente não inclui descrições sobre o uso de software ou suporte tecnológico usado pra atingir objetivos. É importante aqui usar vocabulário do ambiente do usuário, para que o cenário seja compreensível para todos os envolvidos no processo. Contar estórias é uma forma natural para as pessoas explicarem o que estão fazendo, e os envolvidos facilmente se relacionam com isso.
O exemplo abaixo mostra uma jornada de usuário ao navegar em uma loja online de produtos de artesanato (HeartiCraft)

O mapa é estruturado em colunas que representam as principais fases da interação: Research/Enquire (Pesquisa/Consulta), Registration/Profile setup (Registro/Configuração de Perfil), Explore (Explorar), Compare (Comparar), Plan (Planejar), Buy (Comprar), Feedback (Avaliação) e Repeat purchase (Compra Recorrente). Para cada fase, o mapa analisa quatro linhas horizontais: User Action (Ação do Usuário), User Thoughts/Feelings (Pensamentos/Sentimentos do Usuário), Pain Points (Pontos Problemáticos ou “Dores”) e Customer Delights (Encantos do Cliente ou Pontos Positivos).
Analisando a jornada específica desta loja, podemos observar a “montanha-russa” emocional do cliente. A experiência começa de forma neutra durante a pesquisa (como organic search ou friends referrals), mas torna-se negativa rapidamente na fase de Registration/Profile setup, onde o usuário enfrenta Pain Points como um “processo longo” (‘lengthy process’) e uma “UI ruim” (‘Bad UI’). O humor do usuário melhora significativamente durante a fase Explore, atingindo um pico positivo “após filtrar” (‘after filtering’) e ao “finalizar a compra” (‘finalising purchase’). No entanto, a experiência pós-compra apresenta novos desafios, como a falta de opções detalhadas de rastreamento (‘No detailed tracking options’) e a dificuldade em alterar o endereço (‘address changing not available’), causando frustração. O mapa equilibra isso mostrando também os Customer Delights, como “Boas ofertas” (‘Good offers’) e “Rastreamento fácil de pedidos” (‘Easy order tracking’), oferecendo um diagnóstico claro de onde a loja de artesanato precisa melhorar e quais pontos fortes deve manter.
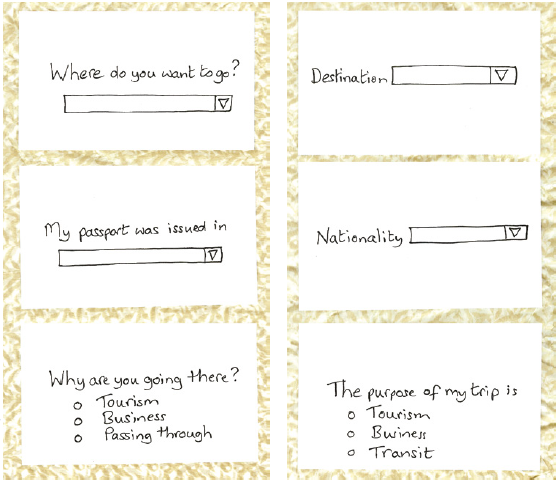
Protótipos de baixa fidelidade (Protótipo em Papel)
O protótipo de papel é uma técnica de prototipação de baixa fidelidade (low-fi), especialmente valiosa durante a etapa inicial de levantamento de necessidades e exploração de conceitos. Ele não se parece, nem deve se parecer, com um produto final; seu propósito não é prover a funcionalidade completa ou testar a estética visual, mas sim facilitar a discussão, validação e iteração rápidas. Normalmente se usa materiais acessíveis, baratos e fáceis de manipular — como papel, cartões, post-its, canetas e papelão — para criar representações tangíveis das interfaces e fluxos de interação.
Esses protótipos são úteis pois tendem a ser simples, baratos e de fácil produção. O que significa que também são rapidamente modificáveis; isso é bem importante nos estágios iniciais de um projeto, já que protótipos são úteis para explorar ideias. Por serem intencionalmente “inacabados” e descartáveis, eles convidam ao feedback honesto e à colaboração, já que ninguém se sente intimidado a criticar ou sugerir mudanças em algo tão simples quanto um esboço no papel. É impressionante como as pessoas entendem muito melhor o que precisam no momento que interagem com algo concreto, mais próximo do real.
Os mais comuns tipos de protótipo low-fi são os storyboards(um representação gráfica dos cenários, que discutimos no módulo anterior) e aqueles baseados em papel/cartões. Os protótipos baseados em papel ou cartões são bem usados para capturar e explorar elementos de uma interação, principalmente trocas entre usuário e produto. É bom porque os elementos de interação (menus, botões, etc.) propostos podem ser manipulados e movidos para simular o ação com o usuários pessoalmente, em uma experiência fim-a-fim.
No exemplo na imagem abaixo, vemos protótipos de papel para um aplicativo de organização de viagens de turismo, focando especificamente no processo de coleta de dados para verificar requisitos de visto. Cada cartão representa um componente de interação, como uma “tela” onde o usuário deve inserir informações (destino, nacionalidade e propósito da viagem). A imagem demonstra o poder exploratório da técnica ao apresentar duas abordagens diferentes lado a lado: a coluna da esquerda usa uma abordagem conversacional (ex: “Where do you want to go?”), enquanto a coluna da direita usa rótulos de formulário mais tradicionais (ex: “Destination”). Testar ambas as versões com usuários reais é trivial e imediato, permitindo à equipe validar rapidamente qual diálogo é mais claro e eficiente (ex: “My passport was issued in” vs. “Nationality”) antes de propor qualquer solução.